アンカーリンクの作り方
↓↓下のリンクを押すと1番下まで移動します。
*2-1,【Gutenberg】ページ内ジャンプリンク
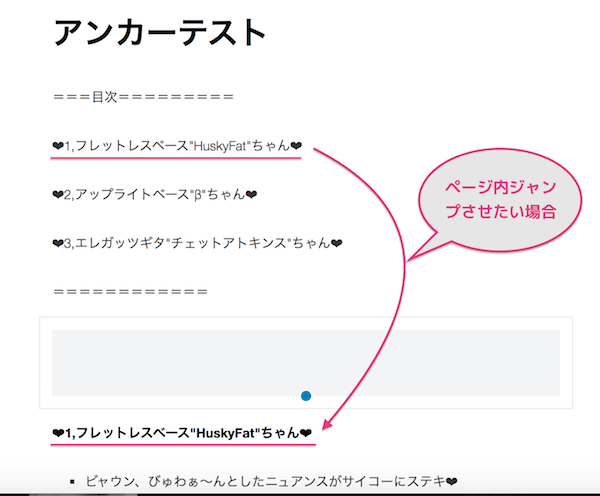
例)目次から中見出しへの場合
例えば下図のような場合です

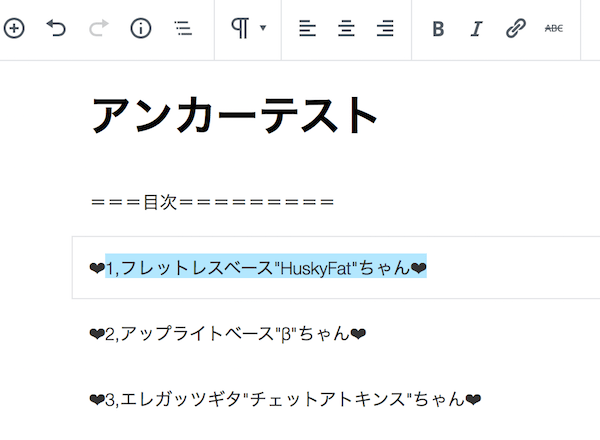
手順❶、ジャンプさせるアンカーリンクを作る
下図のようにまず範囲を選択 ↓

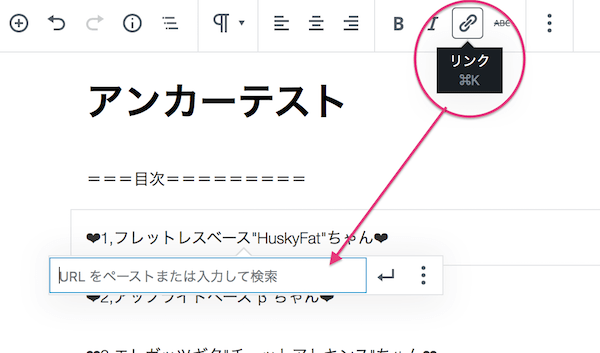
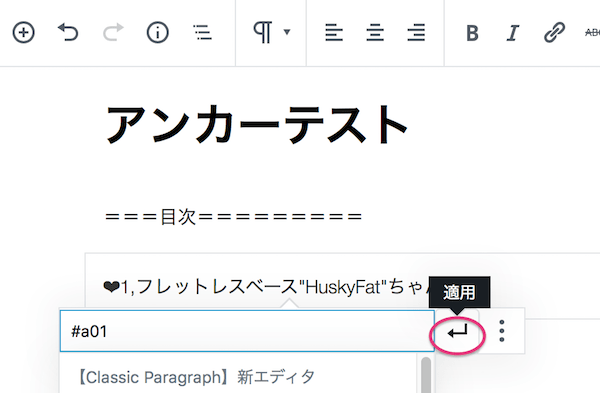
リンクボタンでタグを入力 ↓


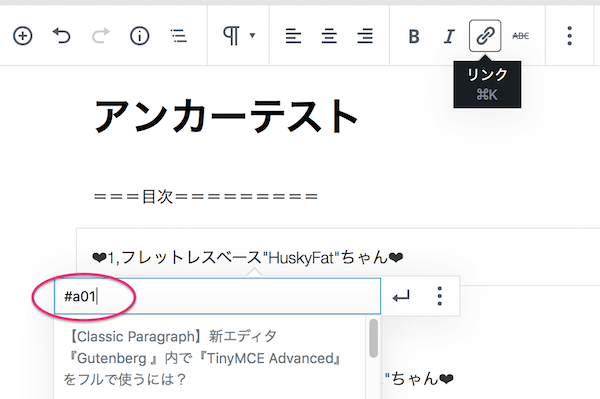
適応ボタンで確定 ↓

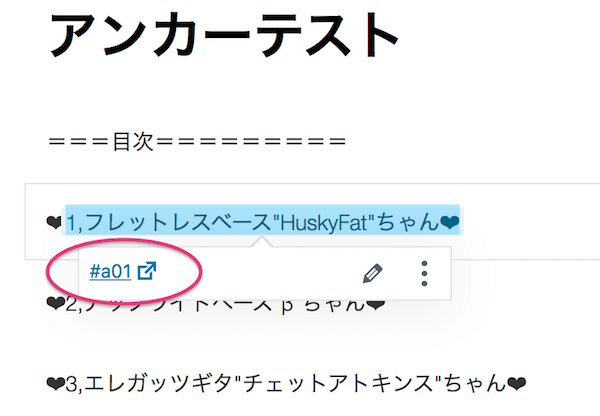
適応ボタンをクリックすると下図にように表示され、『アンカーリンクタグ』ができる。↓

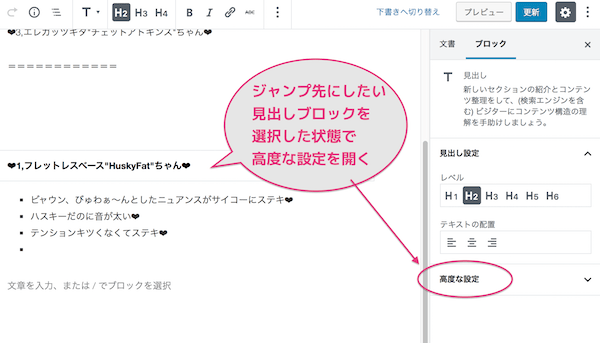
手順❷、ジャンプ先の見出しに『アンカー』をつける
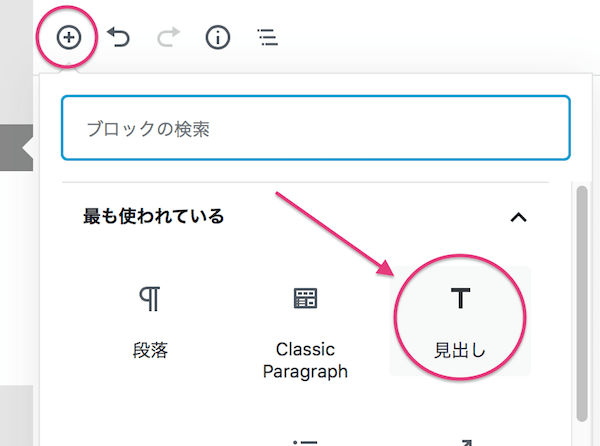
見出しブロックはプラスボタン(ブロック追加ボタン)でできる ↓

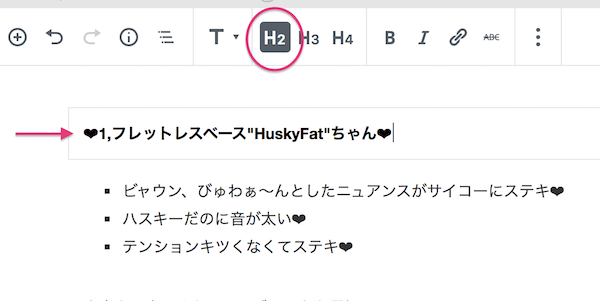
今回は中見出しなので、『h2』です↓

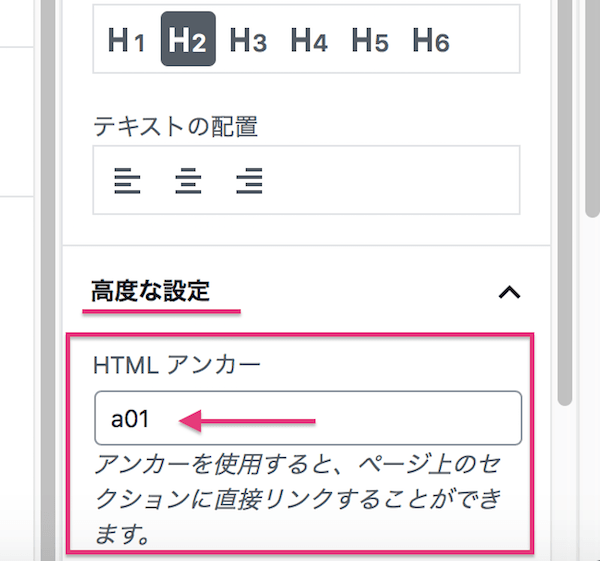
手順❸、見出しブロックを選択した状態で、エディタ右下の、『高度な設定』のところに、『HTMLアンカー』というのがあるので、そこに上記で作った『アンカーリンクタグ』の『アンカー』を入力する。↓


これでOK
#test01から飛んできました!
注意:paragraphにアンカーはつけることができません。Headingのみです。
#←は必ず必要です!名前は一意であれば何でもOKです。
Webテスト
Table of contents
Not a JPort user yet? Start today for free.
On JPort Journal,
Ask Senpais about 就活 on the forum
Watch & Read Contents made by Senpais & JPort
Participate on JPort’s events
On JPort Match,
Connect with HR of companies in Japan on JPort Match